プラグインのCSSをフッターで読み込む

商品紹介のリンクを貼る際に、下のWordpress 用のプラグインを使わせて頂いています。
最近知ったとても便利なプラグインなのですが、以前から高速化の上での悩みのタネである「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」問題が更に深刻になって、PageSpeed Insights のスコアがモバイルで30点台になってしまったり、実際にサイトを開くと1、2秒の待ちが発生したり遅くなっていました。
nginx のキャッシュ設定を見直したり、サーバー側の設定を詰め直したりしましたが大きな改善は得られず。そこで一から調べ直して表示の高速化に挑戦しました。
最初にやったこと
このサイトでも使わせていただいている「luxeritas」テーマには、高速化のための仕掛けがいろいろ用意されています。今までは head 領域で圧縮した CSS を
<link rel='stylesheet'で読み込ませていましたが、これを luxeritas の「カスタマイズ」-「CSS」-「外部CSSの直接出力」で「テーマの CSS を HTML に埋め込む ( 高速化 ? )」にチェックを入れて、この機能を On にしました。
今の状態の圧縮された CSS は 36KB 程ありましたが、小さめの画像1つ分と考えてやってみましたが、これが体感できる程に変わりました。ファストビューが明らかに早くなります。
これでようやくスコアが60以上に回復したものの、やっぱりサーバーの応答時間が改善されません。PHP や nginx のエラーログを見てもそれらしい出力はなく、でも「WPアソシエイトポストR2(以下 WPAP2)」を入れてから大きく変わったのでそこに焦点を当てて調べてみました。
wp-cron.php のエラー
PHP のエラーログで気になったのが、以前から slow クエリの警告は出ていましたが、直近のログでは time out が発生していることでした。具体的にどこで発生しているのか、そのままでは分からなかったので試しにコンソールで wp-cron.php を実行してみると……
wpap_cache テーブルのレコードを削除する SQL でテーブルが見つからないよ、というエラーが出ました。むむっ! こいつは名前からして WPAP2 の商品情報キャッシュテーブルじゃないか? と思いつきました。さっそく MariaDB の WordPress データベースでテーブル一覧を出してみると、そのような名前のテーブルは影も形もありません。
これはいかんと公式サイトを見に行くと、ちょうどいいタイミングで「特定のサーバにインストールした場合にキャッシュテーブルが生成されず、表示が重たい現象」という不具合が報告されていて、手動でテーブルを作成する SQL も公開してくれていました。さっそくキャッシュテーブルを作成したところ、サーバーの応答時間は以前と同じくらいに改善されました。
どうせならレンダリングブロックもどうにかしたい
スコアが以前のモバイルで 80点台に戻ったので一安心ですが、どうせならさらなる高みを目指したいもの。せっかくやる気になったのだから、最大の敵である CSSのレンダリングブロックをどうにかできないか。この情報を探してみました。そんな時にちょうど探していた内容の記事を公開している方が。
これがまさに求めていた情報です。こちらサイトの情報を元に、WPAP2 の CSS に対応させるため、子テーマの functions.php に以下のコードを追加しました。
// WPAssociatePostR2のCSS遅延読込 function my_dequeue_plugin_files() { wp_dequeue_style('wp-associate-post-r2'); } add_action('wp_enqueue_scripts', 'my_dequeue_plugin_files', 9999); function my_enqueue_plugin_files(){ wp_enqueue_style('wp-associate-post-r2'); } add_action('wp_footer', 'my_enqueue_plugin_files');
このコードの中で、「wp-associate-post-r2」というのが、WPAP2 のプラグイン識別子になります。Wordpress でプラグインが CSS を読み込ませるためには、wp_enqueue_style() という関数を使うルールになっているので、これを利用して逆の働きをする wp_dequeue_style() 関数で WPAP2 がプラグイン用に登録した CSS を解除します。
よくできた仕組みだなと思うのは、プラグインの設定でスタイルを変更しても、識別子で判定して解除するので常に有効であることですね。
これでファストビューに関わる部分である、head 領域での CSS 読み込みがなくなりますので、代わりに wp_footer で wp_enqueue_style() が実行されるようにして、WPAP2 の CSS を読み込ませてやれば、きちんとスタイルが適用されるわけです。無事に遅延読み込みができました。
ちなみに同じ仕組みで luxeritas の子テーマである「luxech」という識別子で luxeritas 自体のテーマを遅延読み込みさせることはできますが、これはお勧めしません。特にオリジナルウィジェットを利用していると悲惨な表示になります。ここは素直にダイレクト埋め込みをしましょう。
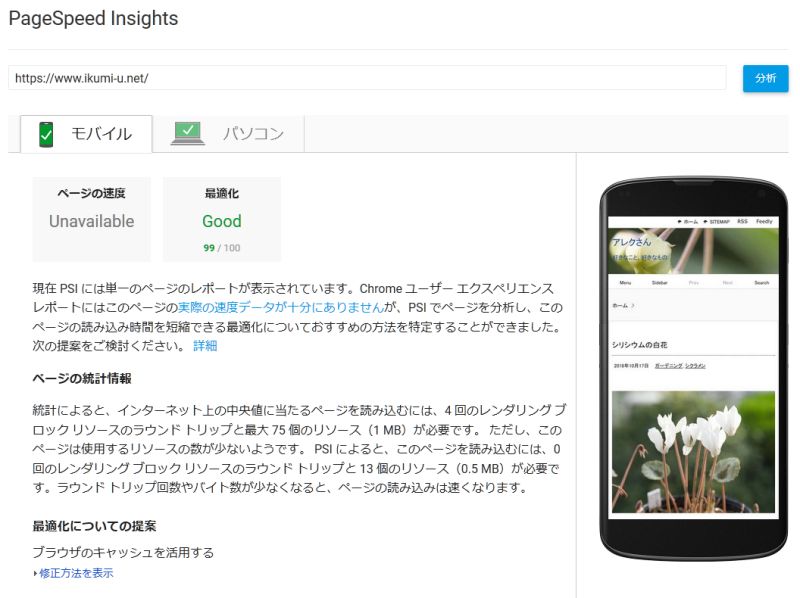
これで PageSpeed Insights のスコアが驚きの 99 に! 試しに TestMySite でモバイル表示テストをしたら、なんと2秒という結果に! 2秒なんて初めて見たよ……
テストのスコアだけでなく、実際に表示したときも以前より早く、軽くなったので満足しております。Wordpress の世界は奥が深いです。














ディスカッション
コメント一覧
まだ、コメントがありません